Концепт: улучшая Fluent Design
4764
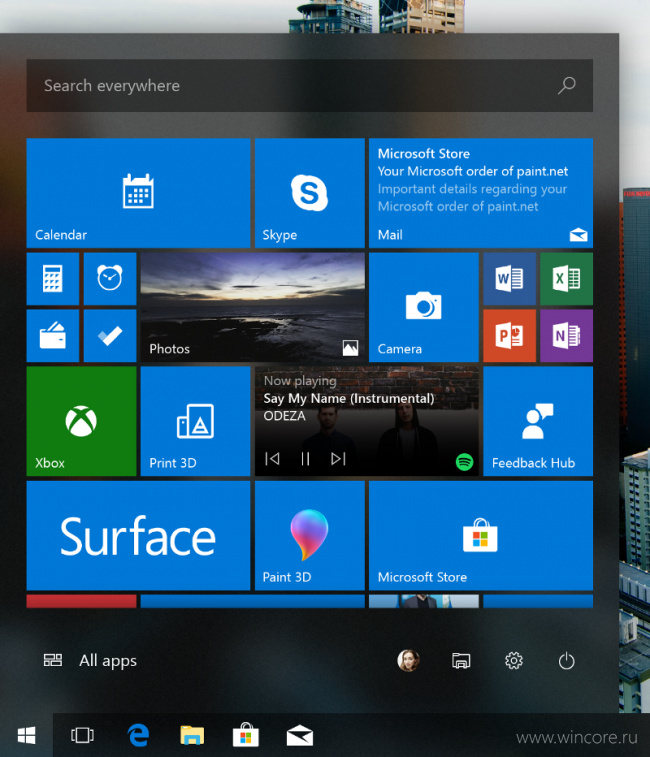
Начать обзор его предложений стоит с нового шаблона для меню «Пуск»: на первом экране меню дизайнер избавился от списка приложений в пользу плиток, расположил в верхней его части поисковую строку, а в нижней — ссылки для перехода ко всем приложениям и кнопки управления питанием компьютера. Кроме того он увеличил количество плиток в одной колонке до пяти и вернулся к древней идее интерактивных живых плиток.
Нам нравится идея переноса поисковой строки в меню, но кажется что разумнее было бы расположить её в нижней части экрана, сократив путь, который нужно преодолеть курсору мыши для перехода к поиску. Все дополнительные кнопки можно было по-прежнему располагать вертикально в левой части меню. А вы как считаете?
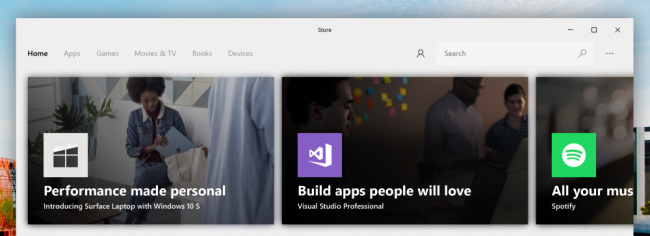
Одного только эффекта акрила для приложения Microsoft Store (Магазина Windows) дизайнеру не хватило и в своём концепте он применил эффект тени для блоков приложений на главной странице. Тень придаёт интерфейсу приложения больше объёма и вписывается в концепцию Fluent Design.
Объёмные, движущиеся элементы интерфейса мы видели и в официальных промо-роликах Microsoft, наверняка они будут реализованы с одним из будущих обновлений для Windows 10.
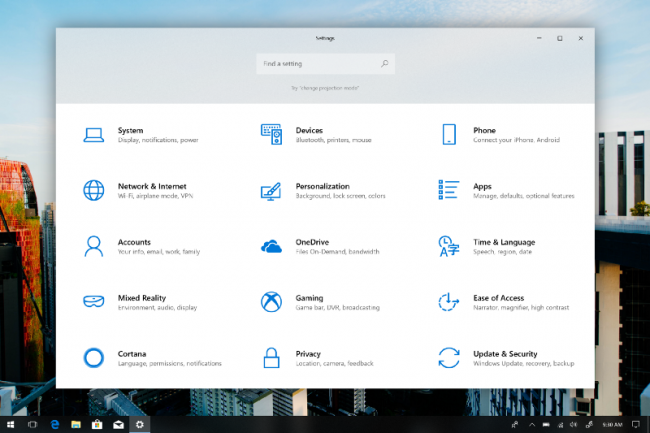
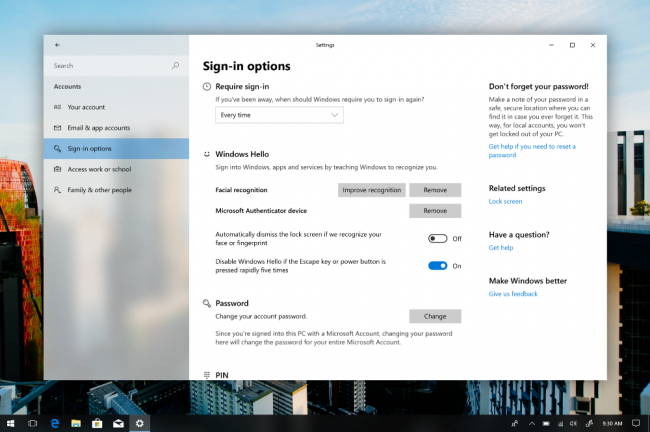
Для панели Параметры автор концепта создал новые шаблоны главной и второстепенных страниц. На главной появился массивный, полупрозрачный заголовок, изменилось расположение ссылок на разделы и их иконок. Похожие изменения уже тестируются в новейших сборках Windows 10 и самой Microsoft.
В разделах эффект акрила применён к боковой панели, более лёгкий, безрамочный дизайн подготовлен для поисковой строки. Для заголовков подразделов используется жирный шрифт, каждая опция получила собственную иконку.
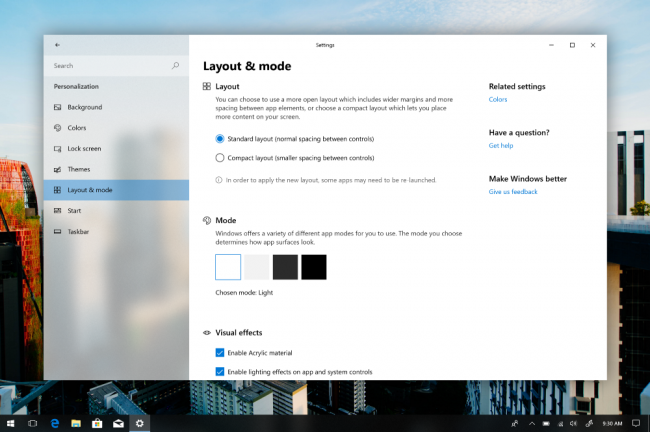
Особое внимание дизайне уделил панели «Персонализация», предложив кроме светлой и тёмной тем оформления, ещё и светло-серую и тёмно-серую. Согласитесь, что смотрятся такие оттенки в большинстве случаев лучше простого чёрного или белого цветов. Кроме того им предусмотрены опции, позволяющие изменить отступ между элементами управления в приложениях и отключить каждый эффект Fluent Design в отдельности.
К новейшей версии «Фотографий» у Майкла претензий почти нет, для этого приложения он подготовил лишь более компактное решение главного меню с полупрозрачной поисковой панелью.
По традиции, в комментариях ниже предлагаем вам поделиться впечатлениями от этого концепта и собственными идеями по улучшению интерфейса Windows 10.
Источник: michaelwest.design


Авторизация
Поиск по сайту
Интересное из Microsoft Store
Что комментируют
-
Как создать ярлык для диалогового окна «Выполнить»... 6oblominsk
-
ByteStream Torrent — простой торрент клиент для Wi... 1Ермахан Танатаров
-
Microsoft тестирует вкладки в Блокноте 1ATARIG
-
Windows 10 Login Changer — легко меняем фон экрана... 6Дамир Аюпов
-
Audio Switcher — быстрый способ переключаться межд... 1Василий Весёлкин
-
Audio Router — разводим звук от приложений 5Василий Весёлкин