Концепт: какой Windows 10 Mobile уже не будет никогда
Пока Microsoft хранит молчание, а слухи снабжают нас с вами самыми противоречивыми сведениями о возможном будущем Windows 10 Mobile, увлечённые дизайнеры продолжают создавать концепты дальнейшего развития её интерфейса.
3873
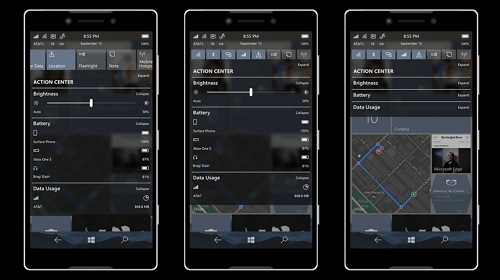
Концепт созданный дизайнером под имени Mohsen Seifi (MAH Studio), нам кажется интересным в первую очередь использованием некоторых идей Project Neon, в том числе для анимации фона начального экрана, функциями поиска похожих изображений и контекстного использования Cortana в любом приложении.
Автору концепта нравится ещё и идея использования отдельной панели для виджетов, вызываемой с левой стороны экрана, а вот живые плитки его видимо не впечатляют. А что такое Windows 10 Mobile без живых плиток? Своими впечатлениями от концепта, как обычно, мы предлагаем вам поделиться в комментариях ниже.
Поделиться
Комментарии
Для того, чтобы оставить комментарий к публикации, необходимо авторизоваться на сайте под своей учётной записью, предварительно пройдя простую процедуру регистрации, или войти, используя аккаунт одной из социальных сетей:




Авторизация
Поиск по сайту
Интересное из Microsoft Store
Что комментируют
-
Как создать ярлык для диалогового окна «Выполнить»... 6oblominsk
-
ByteStream Torrent — простой торрент клиент для Wi... 1Ермахан Танатаров
-
Microsoft тестирует вкладки в Блокноте 1ATARIG
-
Windows 10 Login Changer — легко меняем фон экрана... 6Дамир Аюпов
-
Audio Switcher — быстрый способ переключаться межд... 1Василий Весёлкин
-
Audio Router — разводим звук от приложений 5Василий Весёлкин
Ключевые темы
Acer, AMD, Anniversary Update, April 2018 Update, ARM, Asus, Continuum, Cortana, Creators Update, Dell, Fall Creators Update, HoloLens, HP, Insider Preview, Internet Explorer, Kinect, Lenovo, LG, Lumia, Microsoft, Microsoft Edge, Microsoft Store, Nokia, Nvidia, Office, Office Insider, OneDrive, OneNote, Outlook, Rainmeter, Redstone, Redstone 4, Redstone 5, Release Preview, Samsung, SkyDrive, Skype, Spartan, Surface, Technical Preview, Toshiba, Windows 10, Windows 10 ARM, Windows 10 IoT, Windows 10 Mobile, Windows 10 X, Windows 11, Windows 9, Windows Holographic, Windows Insider, Windows Phone, Windows RT, Xbox, XWidget, администрирование, видео, восстановление, драйверы, иконки, концепт, курсоры, моноблоки, настройка интерфейса, начальный экран, ноутбуки, обновление, обои, оптимизация, планшеты, рабочий стол, скидки, скины, скриншоты, смартфоны, Смешанная реальность, статистика, темы, установка,
мобильные устройства,
Полезные статьи и рекомендации,
носимые устройства,
всё для офиса и IT,
игры для ПК и консолей,
полезный софт,
IT-услуги,
интернет и сети,
финансы,
гаджеты и техника для дома,
игры и приложения для мобильных,
онлайн-сервисы,
гаджеты китайских брендов,
компьютеры и технологии,
защита и безопасность,
Серверы и сетевое оборудование